🔨 중간 회고 도출 아이템
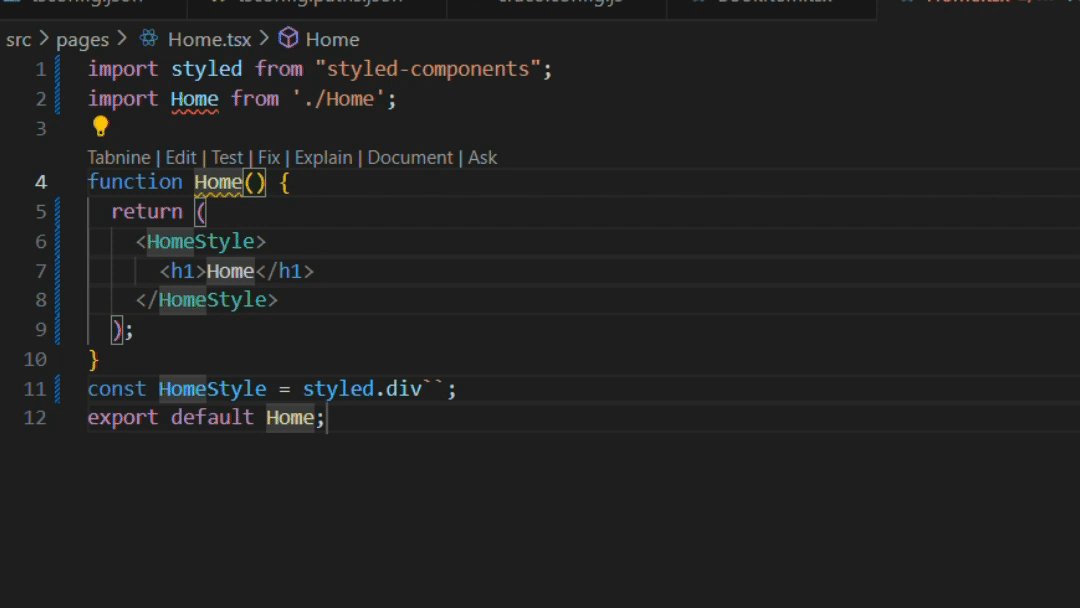
1. alias 적용
2. 중복 코드 제거
3. 스니펫 만들기
4. useAuth 훅 만들기
5. react- query 적용
6. 다양한 UI 경험
스니펫(snippet)이란?
재사용 가능한 코드나 텍스트의 작은 부분을 의미한다.
✏️사용해 보기

vscode extensions 에서 설치를 해준다.
<Title size="$1" color="$2">
$3
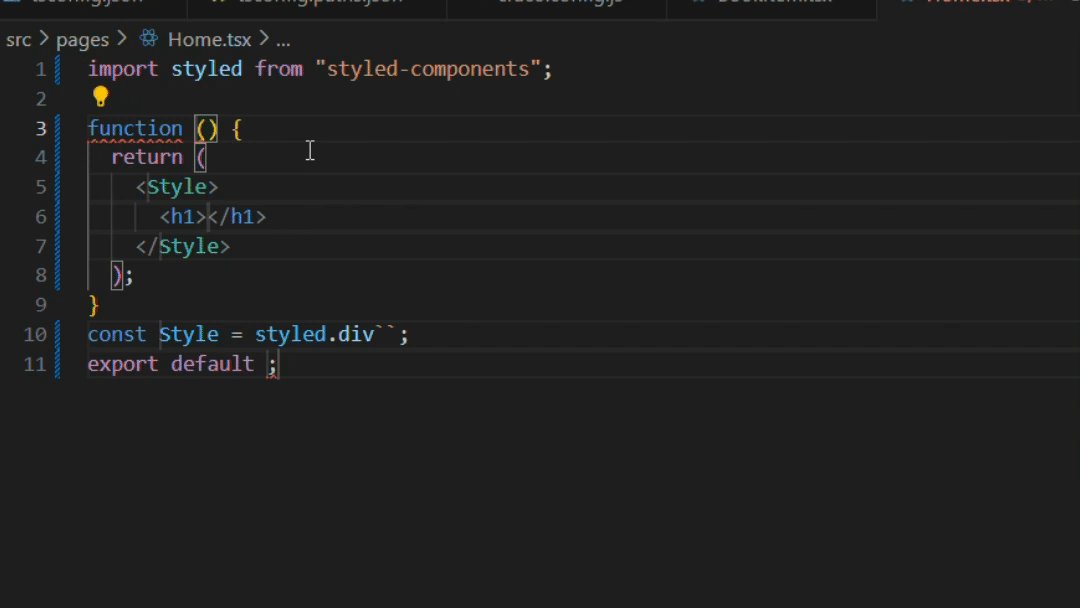
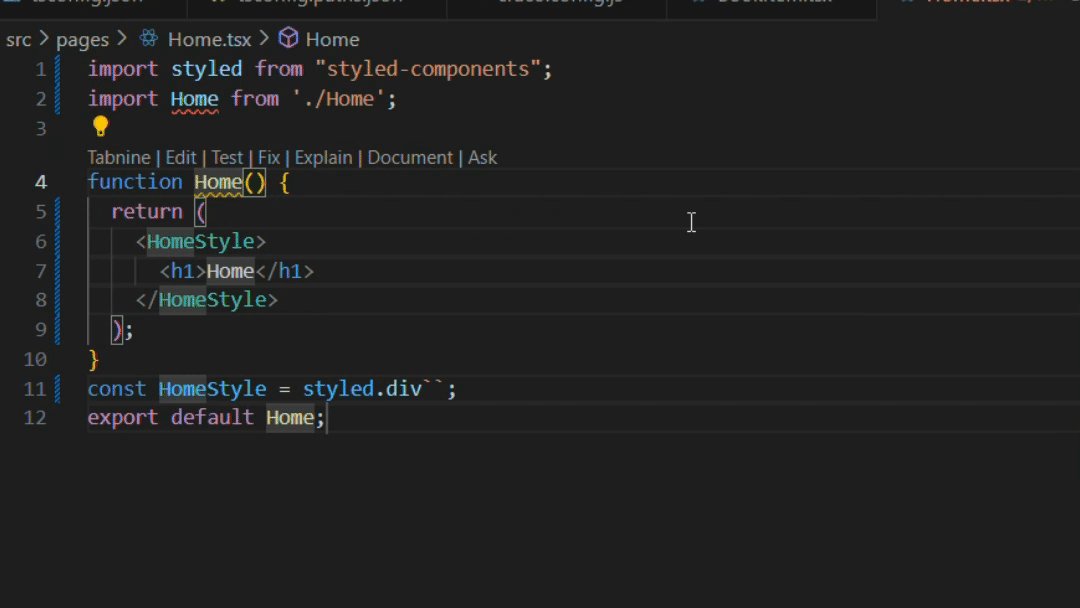
</Title>snippet 으로 만들고자 하는 부분을 작성해준다. 맨 처음에 불러왔을 때 커서는 차례대로 $1 부분, $2 부분, $3 부분을 가리키게 된다. vscode 에서 해당 코드를 드래그 > 우클릭 > Generate snippet 을 누르고, 호출할 때 이름과 해당 스니펫에 대한 설명을 작성하면 사용할 수 있다.

그러면 위와 같이 스니펫을 만들 때 작성한 이름(_comp) 을 입력하면 사용할 수 있다! 자주 사용하는 코드들을 스니펫을 만들어서 사용하면 개발 효율이 올라갈 것 같다.
react-query 란?
: React 애플리케이션에서 서버 데이터를 효율적으로 관리하기 위한 라이브러리
핵심 기능
1. 데이터 관리
: 서버 데이터를 불러오고 캐싱하며 지속적으로 동기화한다.
: 복잡한 데이터 관리 작업을 간단하고 효율적으로 처리한다.
2. 성능 최적화
: 캐싱을 통해 동일한 데이터에 대한 중복 요청을 방지한다.
: 불필요한 API 호출을 줄여 서버 부하를 감소시킨다.
장점
1. 개발 편의성
: React 컴포넌트 내부에서 간단하고 직관적으로 API를 사용할 수 있다.
: 복잡한 상태 관리 로직이 단순화된다.
2. 자동화된 기능
: 데이터 캐싱과 동기화를 자동으로 처리한다.
: 가비지 컬렉션을 통해 서버 데이터 메모리를 자동으로 관리한다.
🌟 배운 점
오늘은 그동안의 코드들을 되돌아보면서, 코드 리팩토링을 하는 시간을 가졌다. 개발을 하면서, 뭔가 구현만 하려고 했지 코드를 어떻게 하면 더 깔끔하게 짤 수 있을까를 고민하며 리팩토링 하는 시간을 가져본 적은 없는데 이번 수업을 통해 이의 중요성을 깨닫게 되었다. 리팩토링을 하면 코드가 훨씬 간결해지고, 이해하기 쉬워진다는 걸 경험해서 앞으로는 개발을 할 때 구현한 것에서 멈추지 말아야겠다는 생각이 들었다.
'데브코스 > 도서 판매 쇼핑몰' 카테고리의 다른 글
| [FE]메인 화면 구현 (2) | 2024.11.24 |
|---|---|
| [FE] 모킹 서버, 리뷰 작성, UI 구현 추가 (1) | 2024.11.22 |
| [FE] 프로젝트에서 사용한 React Hook 정리 (1) | 2024.11.19 |
| [FE] 도서 상세페이지 구현(좋아요, 장바구니) (0) | 2024.11.18 |
| [FE] 도서 목록 페이지 구현 (2) | 2024.11.15 |



